Let’s learn how to integrate WhatsApp into Webflow for continuing conversation even if your website visitor left your website
Pre-Requisite
- WhatsApp Channel Enabled in the Picky Assist Account
- Access to Picky Assist Connector
- Webflow Account
What is Webflow?
Webflow is an advanced Content Management Software (CMS) similar to WordPress which allows you to build websites, blog and e-commerce store without any coding. Read More
Capabilities with Webflow & Picky Assist
When you connect your Webflow account with Picky Assist Connector you can achieve below-mentioned capabilities to enhance the business communication with your customer’s
- Sync Contact Form Data to Picky Assist Platform
- Start a WhatsApp Conversation in the Teambox Instantly when a new contact form is submitted in your website
- Assign a Team Member in the Teambox Instantly to engagement with the customer when a new order is received
- Instantly loop multiple teams using Picky Assist Teambox when a new purchase received in your Webflow Page.
- Start a WhatsApp Drip Campagin whenever a form is submitted in Webflow
- Send a WhatsApp Message whenever a new order is created
- Create Broadcaster to send WhatsApp messages in bulk.
Supported Triggers
Webflow supports following triggers and whenever these events occurs you can configure your Connector to take various actions in Picky Assist like Sending a WhatsApp Message, adding or removing a contact from a sequence etc.
- New Contact Form Submission
- New Order Received
- Order Changed
- Site is Published
- Ecommerce Inventory Change
How It Works?
Picky Assist Connector makes use of the inbuilt Webflow Webhook feature to build the automation. Picky Assist Connector allows you to generate a unique webhook URL which can be configured in the Webflow platform, so whenever an event happens in the Webflow software it will trigger the details to the configured Webhook URL, Picky Assist receives the data and process the way you configured it, like sending a WhatsApp Message, Assigning a Team for instant Collaboration etc
Getting Started – Generating Webhook URL
The first step is to go to Picky Assist and create a Connector URL and get ready with the Connector URL – Read More on How to Create a Connector
Configuring Webhook URL
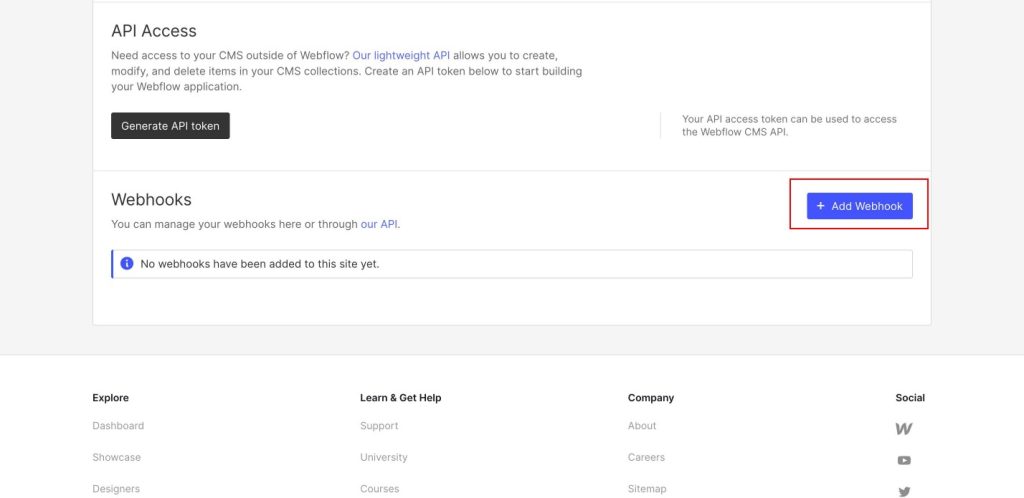
Configure the Webhook URL in the Webflow under Project Settings -> Integrations -> Webhooks and click on “Add new Webhook” as shown below;

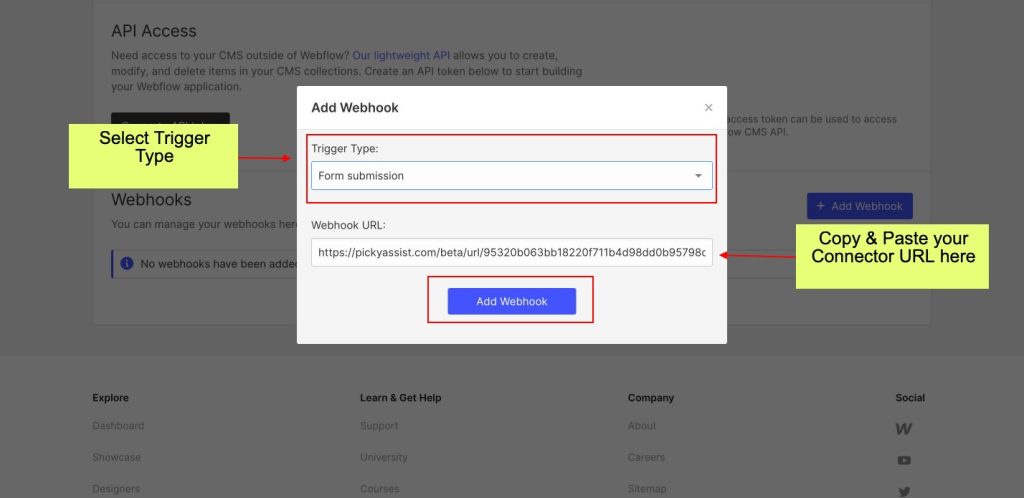
On clicking “Add Webhook” a popup will appear where you need to choose the event then put the Webhook URL which you have created in your Picky Assist Connector as show below;

Testing the Integration
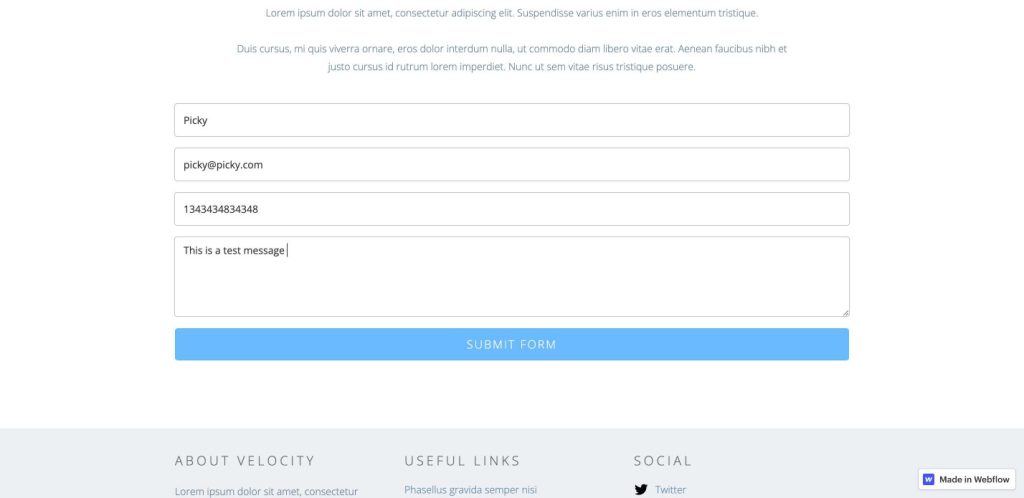
Based on the trigger type you have selected you need to create an event like Making an Order, Submitting a New form etc so that Picky Assist connector will receive the structure of the data which can be used for further actions like Sending WhatsApp Message, Adding Contact into a Drip Campagin etc

Configuring Actions in Connector
This is the last step in which you need to configure the actions in the Picky Assist Connector i.e what action Picky Assist Connector should take when a new event is received from the Webflow, you can choose the 20+ actions or create conditional actions with filters or even Scheduled Actions with Smart Delay etc
Mapping Fields
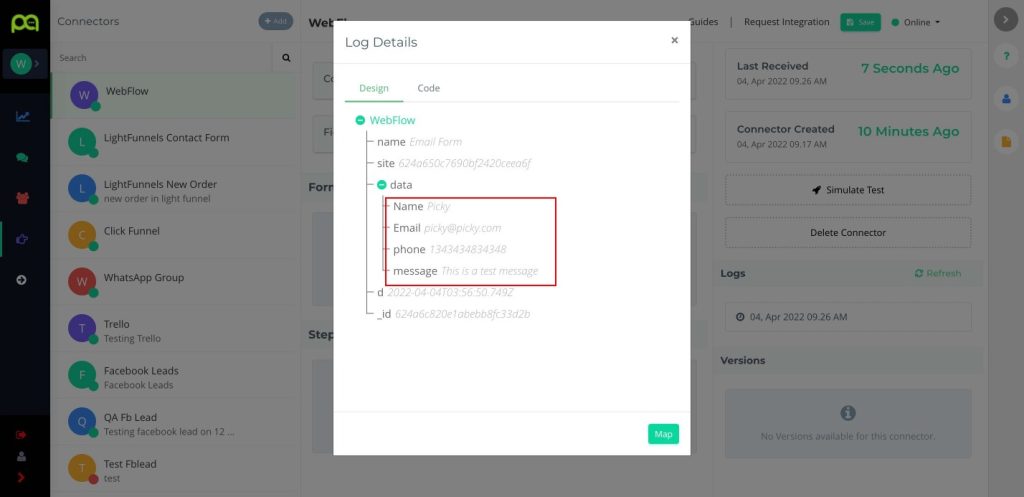
You can see all the fields from your Webflow inside the Picky Assist Connector as shown below, you can build advanced automation or actions with Picky Assist family of products.

Please make sure that the Form & Checkout page always ask for Mobile Number with Country Code for the Picky Assist to send WhatsApp messages







Add comment